Context placeholder functions allow querying lists so that values from any list can be used in expressions. I.e. [[@Web.GetFirstValueForQuery('ListName, list Id or Relative URL', 'Caml query', 'FieldName')]].
List parameter
The first parameter can be set as:
- List Name (usual name, not internal one): for lists from the current site.
I.e. [[@Web.GetFirstValueForQuery('Contacts', '<Where><BeginsWith><FieldRef Name="Title"/><Value Type="Text">Contoso</Value></BeginsWith></Where>', 'Title')]])
- List Id (Guid): for lists from the current site.
I.e. [[@Web.QueryList ('198BBEA5-3C38-4A00-861E-0A8873905924', '<Where><BeginsWith><FieldRef Name="Title"/><Value Type="Text">[[Title]]</Value></BeginsWith></Where>' , 1, 'ID', '')]][0]["ID"]
- Relative URL of the list: for any list from the current site collection.
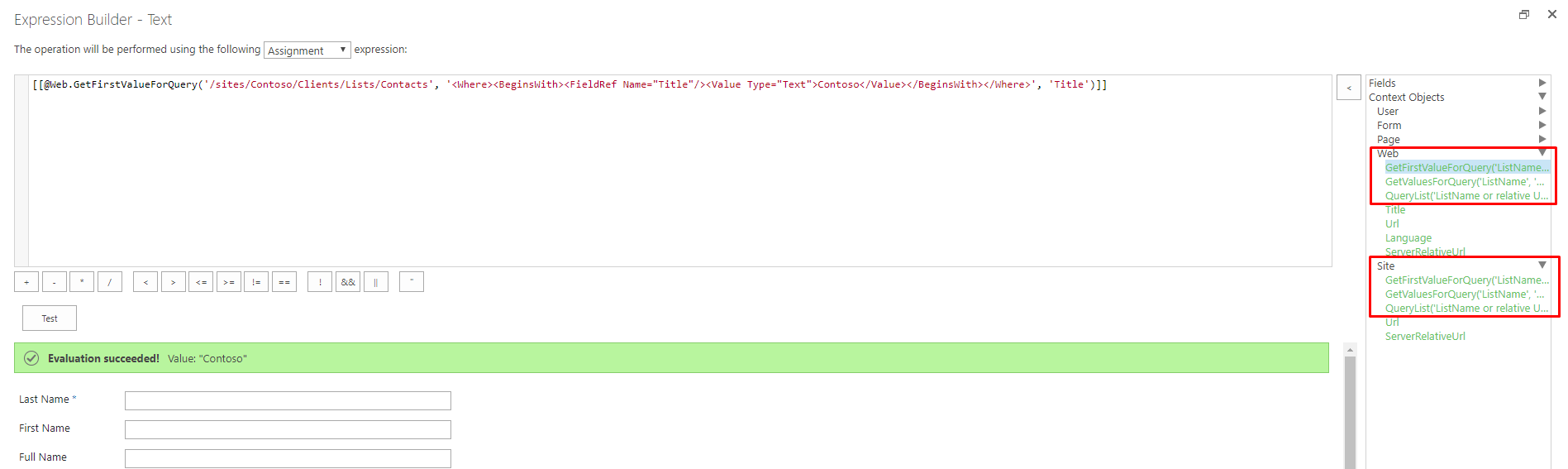
I.e. [[@Site.GetFirstValueForQuery('/sites/Contoso/Clients/Lists/Contacts', '<Where><BeginsWith><FieldRef Name="Title"/><Value Type="Text"> [[{ return [[Title]]; }]] </Value></BeginsWith></Where>', 'Title')]]
Note: Current version doesn't support cross-site collection relative URLs.
Use of variables
If you want place javascript variables inside query list function placeholders read this part of article: Using a variable within a function placeholder
In case the calculated variable is only for use inside this query list function, the whole logic can often be placed as an expression placeholder inside query list function placeholders like this (line breaks are accepted in expression placeholders):
[[@Site.GetFirstValueForQuery('/sites/Contoso/Clients/Lists/Contacts', '<Where><BeginsWith><FieldRef Name="LastDateText"/><Value Type="Text">[[{
var endDate = new Date([[EndDate]]);
var endDateMonth = endDate.getMonth()+1;
...more code...
return endDate.getFullYear()+"-"+endDateMonth +"-"+endDate.getDate();
}]]</Value></BeginsWith></Where>', 'Title')]]