Beispiele für die Validierung von Feldern mit mit Regex
Die Validierung von Spalten ist standardmäßig im SharePoint sehr limitiert und man kein regex verwenden, um den in das Formular eingegebenen Feld-Wert zu überprüfen.
Mit dem Solution Studio können Sie eine Validierung für jedes Formularfeld konfigurieren und die Leistungsfähigkeit von Regex (oder einer anderen Methode mit Platzhaltern oder JavaScript) nutzen.
So konfiguriert man eine Feldvalidierung
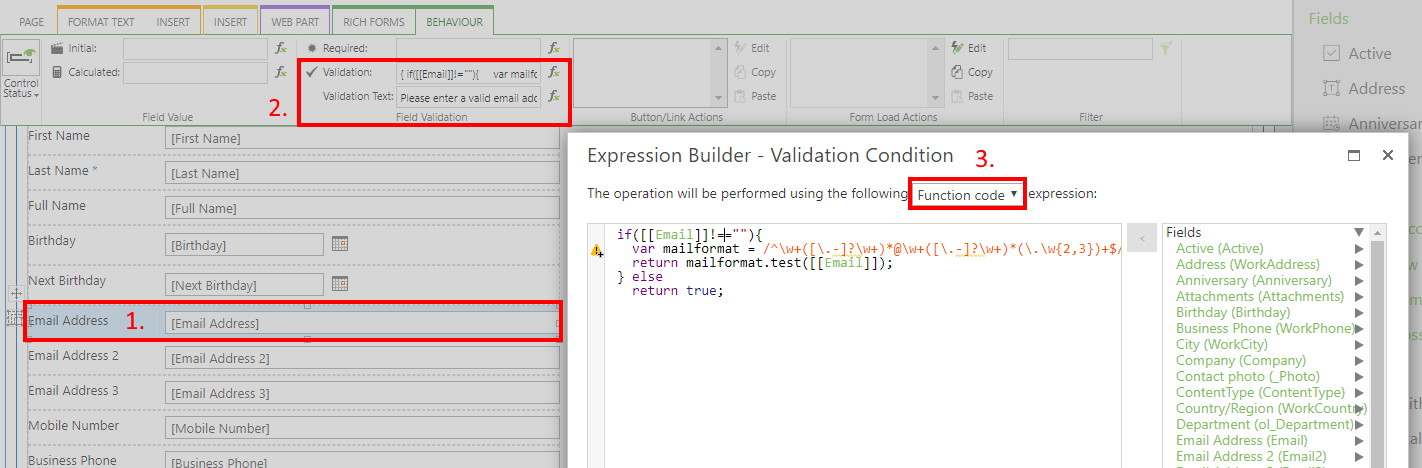
- Wählen Sie das zu überprüfende Feld aus (beliebiger Typ, nicht nur eine einzelne Textzeile)
- Öffnen Sie den Validierungsausdruck auf der Registerkarte BEHAVIOUR
- Wechseln Sie den Ausdrucksmodus auf "Funktionscode" (damit wird mehrzeiliger JS-Code akzeptiert)
- Fügen Sie Ihre Validierung hinzu, die wahr oder falsch zurückgibt. Verwenden Sie ein Regex-Beispiel aus der untenstehenden Liste oder erstellen Sie hier Ihren eigenen: https://regexr.com/
- Vergessen Sie nicht, einen Validierungstext im Feld "Validation Text" in der Multifunktionsleiste festzulegen, der angezeigt werden soll, wenn die Validierung fehlschlägt.
Beispiele
Wählen Sie das zu prüfende Feld aus der Feldliste auf der rechten Seite aus
Email address
if([[Email]]!==""){
var mailformat = /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,5})+$/;
return mailformat.test([[Email]]);
} else
return true;
IP address
if([[IPAddress]]!==""){
var ipformat = /\b(?:(?:2(?:[0-4][0-9]|5[0-5])|[0-1]?[0-9]?[0-9])\.){3}(?:(?:2([0-4][0-9]|5[0-5])|[0-1]?[0-9]?[0-9]))\b/ig;
return ipformat.test([[IPAddress]]);
} else
return true;
Credit Card (MasterCard)
if([[MasterCard]]!==""){
var mcformat = /^(?:5[1-5][0-9]{2}|222[1-9]|22[3-9][0-9]|2[3-6][0-9]{2}|27[01][0-9]|2720)[0-9]{12}$/g;
return mcformat.test([[MasterCard]]);
} else
return true;
US phone number
if([[BusinessPhone]]!==""){
var usphoneformat = /(?:\d{1}\s)?\(?(\d{3})\)?-?\s?(\d{3})-?\s?(\d{4})/g;
return usphoneformat.test([[BusinessPhone]]);
} else
return true;Related Articles
Sichere Azure Funktion mit Microsoft Entra ID für Aufrufe von modernen Formularen und autom. Aktionen
Dieser Artikel enthält ein Beispiel dafür, wie Sie Ihre Azure-Funktion mit Microsoft Entra ID sichern können, um sichere Aufrufe von Modern Forms und Automation-Aktionen mithilfe der Aktion "Power Automate starten/Azure-Funktion" zu tätigen. Sichere ...Bereitstellung von Spracheinstellungen
Das mehrsprachige SharePoint-Feature ermöglicht es Benutzern, mehrsprachige Websites zu erstellen und zu verwalten, sodass Inhalte basierend auf den bevorzugten Spracheinstellungen eines Benutzers in verschiedenen Sprachen angezeigt werden können. In ...Bereitstellung von SharePoint-Agenten
Der SharePoint-Agent ist ein in SharePoint integrierter KI-Unterstützungs-Chatbots, die Microsoft 365 Copilot verwenden, um Informationen und Erkenntnisse direkt in der SharePoint-Umgebung bereitzustellen. Benutzer können mit diesen Agenten ...Umgang mit dem Schwellenwert für Nachschlagenspalten in einer Dokument Generator Vorlage für ein einzelnes Element
Wenn Ihre Dokument Generator Vorlage mehr als 12 Nachschlagen-Spalten enthält, was den Schwellenwert für SharePoint-Nachschlagen überschreitet, kann es vorkommen, dass das generierte Dokument nicht alle Nachschlagewerte enthält. Um dieses Problem zu ...M365 Changelog: (Aktualisiert) SharePoint-Administratorsteuerung für die App-Registrierung/-Aktualisierung
MC660075 - (Aktualisiert) SharePoint-Administratorsteuerung für die App-Registrierung/-Aktualisierung Nachrichtenzusammenfassung Hierbei handelt es sich um eine Erweiterung der Sicherheitsmaßnahmen für die administrative Governance, mit der die ...